
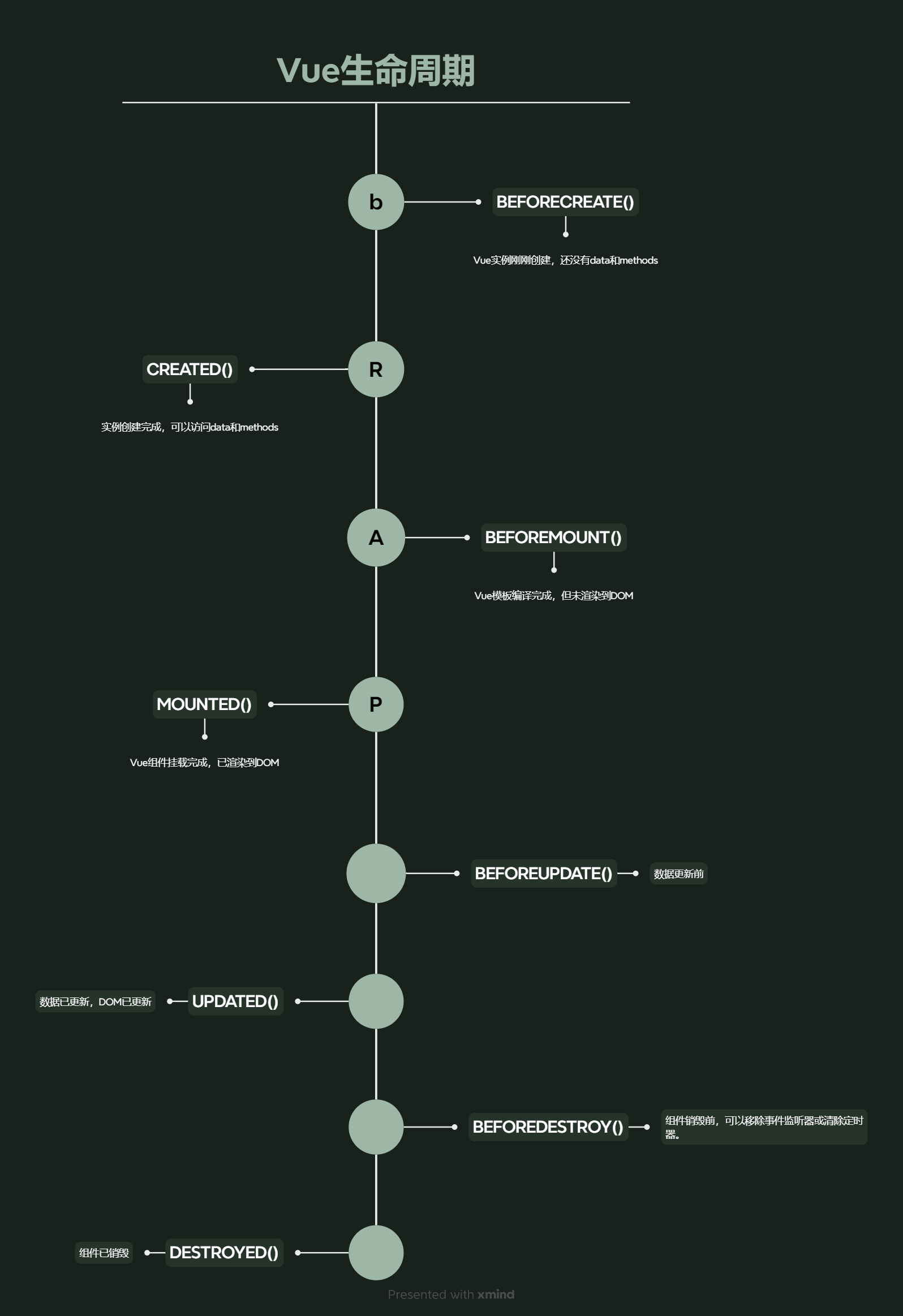
Vue渲染主要包含四大阶段,创建,渲染,更新,销毁,每个阶段前后各对应一个周期,beforeCreated, created, beforeMounted, Mounted, beforeUpdated, Updated, beforeDestroyed, Destroyed。beforeCreated中组件实例刚刚创建,Created中数据已经准备好,但dom尚未生成,这里可以进行一些异步操作请求网络数据,这里执行异步网络请求更加高效。beforeMounted阶段虚拟dom已经创建好,真实dom还未挂载。mounted后dom已经挂载成功。beforeUpdated是在数据更新前的阶段,updated是数据更新后的阶段,beforeDestroyed是组件销毁前的阶段,destroyed是组件销毁后的阶段,destroyed阶段可以进行定时器和事件监听的清除。